Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- html
- 자바스크립트공부
- jsx
- 코드리뷰
- 동적 웹 페이지
- 웹 성능
- 퍼포먼스 최적화
- 상태 관리 라이브러리
- css
- 웹 개발
- React
- JavaScript
- 컴포넌트
- 풀스택 개발
- 비동기프로그래밍
- Promise
- Node.js
- dom
- 자바스크립트
- 프론트엔드
- #프론트엔드개발
- 비동기 요청 처리
- tanStack Query
- 프라미스체이닝
- 웹개발
- fe
- 패키지 스크립트
- 웹 성능 최적화
- 리액트 기초
- 국제화(i18n)
Archives
- Today
- Total
sodol-dotcom
Node.js와 패키지 스크립트 본문
프론트엔드 개발에서 Node.js는 백엔드와의 연결, 데이터 처리, 서버 실행 등 여러 용도로 사용된다.
프로젝트가 커지면서 파일과 폴도의 구조가 복잡해질 수 있는데, 이럴 때 패키지 스크립트를 사용하면 더 간편하게 작업할 수 있다.
1. 패키지 스크립트란?
패키지 스크립트는 `package.json` 파일에 있는 `scripts` 항목에 정의된 명령어이다. 이 명령어를 사용하면 자주 사용하는 작업을 손쉽게 실행할 수 있다. 마치 매크로처럼, 복잡한 명령어를 간단한 이름을 대체해준다.
2. `package.json` 파일 이해하기
- `package.json` 파일은 Node.js 프로젝트의 설정 정보를 담고 있는 파일이다.
- 여기에는 프로젝트의 이름, 버전, 의존성, 그리고 스크립트 명령어 등이 포함되어 있다.
2-1. `package.json`의 예시
// json
{
"name": "section03",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": ""
}
3. `start` 스크립트 추가하기
이제 자주 사용하는 명령어를 추가해보자.
3-1. `package.json` 파일 열기: 프로젝트 폴더에 있는 `package.json` 파일을 열어보자.
3-2. `scripts` 항목 찾기: `scripts` 항목을 찾아 아래와 같이 수정한다.
// json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node src/index.js"
},- 여기서 `start`는 우리가 정의할 새로운 스크립트의 이름이다.
- `"node src/index.js"는 실제로 Node.js를 실행하는 명령어로, `src/index.js` 파일을 실행하라는 뜻이다.
4. 스크립트 실행하기
이제 만든 `start` 스크립트를 실행해보자.
4-1. VSCode 터미널 열기: VScode에서 터미널을 열어주자.
상단 메뉴에서 View > Terminal을 클릭하거나 단축키 `Ctrl + Backtick`을 사용한다.
4-2. 명령어 입력하기: 다음과 같이 입력한다.
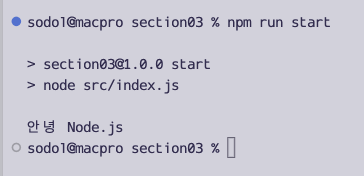
npm run start
4-3. 결과 확인하기: 이제 터미널에 "안녕 Node.js"라는 메시지가 출력된다.

5. 패키지 스크립트의 장점
- 경로 간소화: 매번 긴 경로를 입력할 필요가 없어서 편리하다.
- 일관성: 팀원들이 동일한 명령어를 사용할 수 있어 코드 관리가 쉬워진다.
- 자동화: 여러 작업을 스크립트로 만들어 자동으로 실행할 수 있다.
6. 요약
Node.js를 사용할 때 패키지 스크립트를 활용하면 프로젝트 관리가 훨씬 더 수월해진다. 복잡한 파일 경로를 간단한 스크립트 이름으로 대체하고, 이를 통해 효율적으로 작업할 수 있다는 점을 꼭 기억해두자.
'Fundamentals > JavaScript' 카테고리의 다른 글
| JavaScript에서 함수 export 방식 비교: export, export default, export {} 차이 (0) | 2024.10.02 |
|---|---|
| 객체 구조 분해 할당 (Destructuring Assignment) (0) | 2024.10.01 |
| 함수 참조와 함수 실행: console.log(getData)와 console.log(getData())의 차이 (1) | 2024.10.01 |
| Promise Chaining 이해하기: 기존의 프라미스와 반환된 프라미스 (0) | 2024.10.01 |
| CommonJS와 ES 모듈 시스템 이해하기 (0) | 2024.09.24 |




